FlickrEx導入記(2017年6月版)
Flickrの写真をブログに貼り付けたとき自動でExif情報を表示させるツール
「FlickrEx」(作者:Kohichi Aoki様)なるものの存在を知り、使ってみることにしました。
とりあえずこんな感じでやればExif出ますよ的なメモを書き残しておきます。
僕のブログだとこんな風に出ます。
何故かこの写真だけレンズ名(Batis 2.8/18)が出てないな…(汗)
(→2017/6/25 出るようになりました。
詳細は記事下部の「2017/6/25 更に追記」で)
①ブログ設定の変更
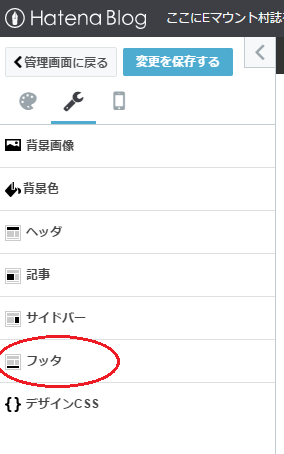
はてなブログでFlickrExを使う場合、「デザイン設定」をいじります。

「デザイン設定」内の上部「カスタマイズ」を選択し、
「フッタ」欄にスクリプトを書き込みます。

スクリプトは多分こんな感じのをコピペすれば動くんじゃないでしょうか。
<script type="text/javascript"> //var FLICKREX_API_KEY = "f063feb53869be937591070c50c2ace9"; // this is optional var FLICKREX_EXIF_FORMAT = "<b>%camera% + %Lens%</b> | f %aperture% | ISO:%ISO Speed% | SS:%Exposure% sec | (焦点距離:%Focal Length%)"; var FLICKREX_EXIF_JQUERY_SELECTOR = "#content img"; </script> <script>(window.jQuery && parseFloat(window.jQuery().jquery) > 1.5) || document.write('<script src="//flickrex.drikin.com/master/vendor/jquery-1.9.0.min.js"><\/script>')</script> <script src="//flickrex.drikin.com/master/flickrex.min.js"></script> <script src="//flickrex.drikin.com/master/exifex.min.js"></script>
「var FLICKREX_EXIF_FORMAT = “(ここをいじる)”;」の部分のカスタマイズは
適宜お好みで。
この状態だとExif情報に下線が入ってたり色々ありますので、
デザインCSS欄を修正していきます。
僕はこんな感じのやつをCSSの下の方に書き足しました。
.sub-text, .flickr-exif { color: gray; font-size: 0.7em; } .flickr-exif { margin-top: 0px; margin-bottom: 0em; } a { color: black; text-decoration: none; }
以上でブログ設定の方は完了です。
記事を書くときの注意が②になります。
②FlickrのEmbedコードを修正する
FlickrのEmbedコードは以下のような感じになっていますが、
<a data-flickr-embed="true" href="https://www.flickr.com/photos/yogguit/35057774850" title="SDIM0026"><img src="https://c1.staticflickr.com/5/4241/35057774850_c4a89a7b9a_z.jpg" width="640" height="360" alt="SDIM0026"></a><script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>
このまま記事に貼り付けるとExifがうまく表示されません。
Embedコードの最後の
<script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>
の部分を削除する必要があります。
一瞬Exifが表示されてページ読み込み終了と共にExif情報が消える場合は、
削除すべき部分が記事中のどこかに残っている可能性が高いです。
 ダメなときは一瞬こんな感じで表示されてから、
ダメなときは一瞬こんな感じで表示されてから、

こんな風に消えちゃいます。かなしい。
僕の過去記事でもExif情報が表示されている写真とされていない写真がありますが、
Private設定の写真についてはExif情報は表示されません。
Exif表示させたければPublic状態で置いておきましょう。
大分適当な説明になりましたが、こんな感じでやれば大体うまくいくんじゃないでしょうか。
あ、FlickrExで撮影日時"Date and Time (Original)“の表示のさせ方が分かる方いましたら
誰か教えてください(小声)
(2017/6/23 追記)
D*isukeさん(@d_ymkw)に “Date and Time (Original)"を表示させる方法を教えていただきました。
@YogGuit こんばんわ。写真の美しさにいつも感動してます。FlickrExのblog記事の件なのですが、元ソース見た感じhttps://t.co/isbjW20yjy この行の正規表現を /%[\w\(\) ]*%/ で(カッコを対象に含めれば)拾えるようになると思います。
— D* (@d_ymkw) 2017年6月23日
修正: /%[\w\\\() ]%/ (※ \を追加)に書き換えて、FLICKREX_EXIF_FORMATに %Date and Time \(Original\)% と書くほうが良いかもです。\でエスケープされてないと( ) が文字と認識されなさげ。動かなかったらゴメンナサイ
— D* (@d_ymkw) 2017年6月23日
要するにExifパラメータ名に「カッコ」が付いてたものは読み込めない作りだったと。
このままではDate and Time系の情報と「Focal Length (35mm format)」という情報が
拾えないことが分かったので、 上記ツイートを参考に
フッタ部分を下記のような感じに書き換えです。
(flickrex.drikin.com/master/exifex.min.jsを読み込んでいたのをやめて
exifex.min.jsの中身を少し書き換えたものをフッタに直接ぶちこみました。
見た目が大変汚い…)
<script type="text/javascript"> //var FLICKREX_API_KEY = "f063feb53869be937591070c50c2ace9"; // this is optional var FLICKREX_EXIF_FORMAT = "<b>%camera% + %Lens%</b> | f %aperture% | ISO:%ISO Speed% | SS:%Exposure% sec | (焦点距離:%Focal Length%) | 撮影日時:%Date and Time \(Original\)%"; var FLICKREX_EXIF_JQUERY_SELECTOR = "#content img"; </script> <script>(window.jQuery && parseFloat(window.jQuery().jquery) > 1.5) || document.write('<script src="//flickrex.drikin.com/master/vendor/jquery-1.9.0.min.js"><\/script>')</script> <script src="//flickrex.drikin.com/master/flickrex.min.js"></script> <script type="text/javascript"> var com; (function(b){var a=b.drikin||(b.drikin={}),a=a.ExifEx||(a.ExifEx={}),m=function(){for(var a=e.getAllFlickrImageObjects(f),c=0,b=a.length;c<b;c++)(function(){var b=a[c];e.getExif(a[c].id,function(a){for(var c=g.match(/%[\w\(\) ]*%/ig),k=a.photo.exif,d=g,l=0,e=c.length;l<e;l++)for(var h=c[l].replace(/%/g,""),j=0,f=k.length;j<f;j++)"camera"===h.toLowerCase()&&a.photo.camera&&(d=d.replace("%"+h+"%",a.photo.camera)),h.toLowerCase()===k[j].label.toLowerCase()&&(d=d.replace("%"+h+"%",k[j].raw._content));if(a= d=d===g?null:d.replace(/%[\w ]*%/ig,"-"))a=jQuery("<div class='flickr-exif'>"+a+"</div>"),jQuery(b.node).after(a)})})()},e=new b.drikin.FlickrEx.Base,g="%camera% %Focal Length% f/%aperture% ISO %ISO Speed% %Exposure% sec",f="img";void 0!==window.FLICKREX_EXIF_FORMAT&&(g=window.FLICKREX_EXIF_FORMAT,delete window.FLICKREX_EXIF_FORMAT);void 0!==window.FLICKREX_EXIF_JQUERY_SELECTOR&&(f=window.FLICKREX_EXIF_JQUERY_SELECTOR,delete window.FLICKREX_EXIF_JQUERY_SELECTOR);a.init=m;jQuery(document).ready(function(){m()})})(com|| (com={})); </script>
(2017/6/25 更に追記)
まだ残っている問題点についてD*isukeさん(@d_ymkw)から
継続的にアドバイスを頂いていたのですが、「ま、今のところいっか」みたいな
鈍い反応をしていたらD*isukeさんが修正版を作成してくれました。
正規表現もう一箇所書き換える必要があったのでその修正と、 レンズ名をいい感じ?に取得するコードを書きました。 https://t.co/8Df0U4SFAa jsで書いたので良かったら使って下さい:) (この件、作者のdrikinさんにも報告しました)
— D* (@d_ymkw) 2017年6月24日
ありがたく使わせていただきます。
(中途半端な所で放り投げてしまい申し訳ありませんでした。)
引用したツイートの通りFlickrExの作者様の方にも報告したそうなので、
そのうち本家の方でも直るかもしれません。
